Prologue
About one and a half years ago I began working on adapting my blog from an occasional thought post to a more dynamic Indie Web implementation. What started as a straightforward way for me to own my data, share thoughts, experiences and ideas in an easy manner quickly ballooned in to a reasonable complicated solution. I cut back the blog to its most minimal design, preferring function over aesthetics so that I could focus on solving the harder problems integrating Indie Web ideas in to a static blog.
Looking back over my implementation it has become clear that while I solved many issues to a reasonable standard (and I still have a few bugs to resolve), the website itself is now suffering. Check-in’s are dominating the timeline due to their frequency in nature. My ability to blog, post notes and other content became harder when we decided to move to New Zealand and take a paid role, rather than continue to run my own company when my time was mine to choose how I spend it, so as a result I post less frequently. In the future this may change again.
It is time to take stock of where I am. Work out what I want to do, and how to create it.
I felt that going through this process in the open would be a fun way to do it. It gives me a place to share design and technical thought processes and document my learning along the way. Fair warning however, this will not be an overnight process. I intend to go deep in to thinking on some of this and my free-time is limited. So, this is likely to be a gradual process rather than a big bang redesign.
I am comfortable with this approach and so long as I get the planning right, my limited time will be used effectively.
The redesign will cover this existing static website and Mastr Cntrl. Revisiting all my earlier approaches to design and architecture decisions. To avoid it becoming a problem that seems too big to tackle, I will break tasks down in to smaller mini-projects.
I plan to tackle the redesign in four phases.
- Revisit motives. What I want from this and why I am doing it.
- Take stock of what I have built. What is relevant, what is working and the mistakes along the way
- Plan out an original approach to achieve what is decided in steps 1 & 2.
- Get building and designing!
Establishing Motive
Before beginning a new project, I ask myself 3 questions:
- Who Are You?
- Why Are You Here?
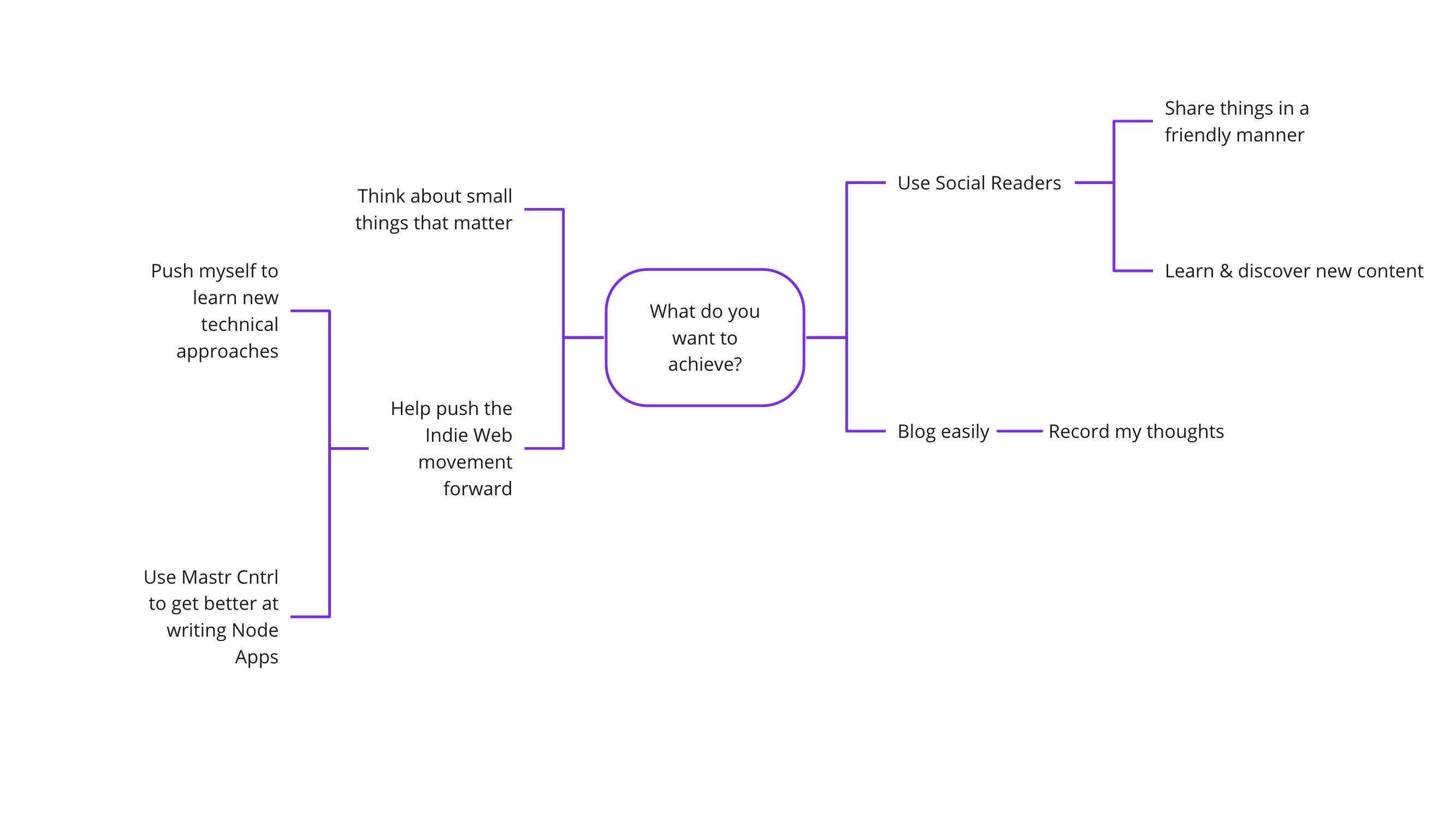
- What Do You Want To Achieve?
I must answer the questions in order. You cannot know the answer to the following question without answering the earlier one first. Think very hard about each question.
I mull the answers to these for days. I draw mind maps, sketch ideas and do the thinking. Once I have my answer I spend time honing it down to a concise 1-2 sentence response. Be economical in your words. Consider how can you surmise the answer comprehensively using plain language.

I arrived at the following responses.
Who are you?
A curious mind keen to share problems and document experiences
Why are you here?
To share what I discover and learn from others
What do you want to achieve?
Help others learn, and in doing so, learn more myself.
These answers are relevant to me and what I want to achieve for this solution. Because this is my blog I can be a little selfish and focus on what I want to get out of it. Your answers would be different and that’s OK.
If your wondering how you might adapt this approach to work for a client, then this is how I do it:
- Who are your users?
- Why are they here?
- What are they trying to achieve?
Through the answers to the three questions I arrived at, I can craft a Mission Statement.
As a curious mind, I will share discoveries, problems, and experiences. By this process I will learn from individuals and support them in shared experiences.
Breaking down the thinking in this way, instead of just trying to write a mission statement, enables you to craft a well reasoned and focused statement. It can be justified and explained upon scrutiny because you did the thinking instead of assumption.
That’s it. Essentially this is the “elevator pitch” for the blog. Everything I do from this point should be supporting this statement or validating it in some manner. If it does not. Either I missed an important factor originally and I need to revisit this process again, or I am not paying attention to scope and the feature will be cut.
What I learned
- I need to make what I build adaptive. Don’t assume that one type of content will be utilised more than another because that is what I do right now.
- The design isn’t doing the heavy lifting I require from it.
- While I have the overall trajectory in the right direction, the website needs fine tuning in all areas.
Future Actions
- Do a deep dive on the UX.
- Look in to the design at a later date, once I understand my requirements better.
- I have yet to review where Mastr Cntrl is not meeting my requirements.
- I haven’t looked at the overall architecture and this needs reviewing.