Previous Posts
- Planning Out The Redesign
- The Static Website
- Mapping out my IndieWeb functionality
- Migrating from Jekyll to Eleventy
- From Indieweb Monolith to Microservices
Recap
Research Notes
- I need to make what I build adaptive. Do not assume one type of content will be utilised more than another because that is what I do right now.
- The design is not doing the heavy lifting I require from it.
- While I have the overall trajectory in the right direction, the website needs fine tuning in all areas.
- I am happy in general with the technical way the static website works.
- I need to re-examine the technology it is built upon, Eleventy looks to be the favoured platform to switch.
- Build time needs to be reduced it is creeping up and taking too long.
- I have some custom areas of my Jekyll build that need to be documented and ascertained if I can get feature parity by it’s replacement.
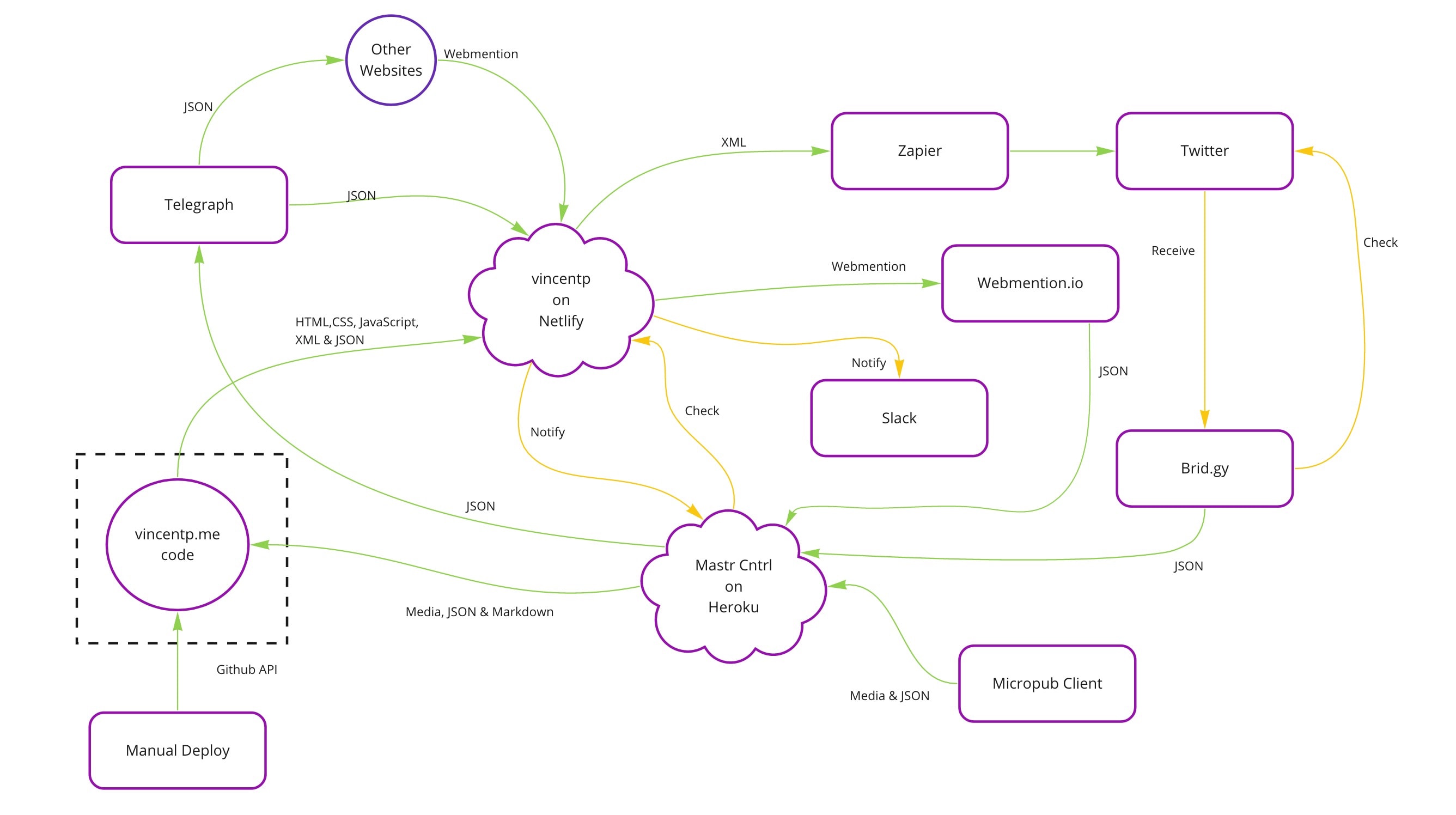
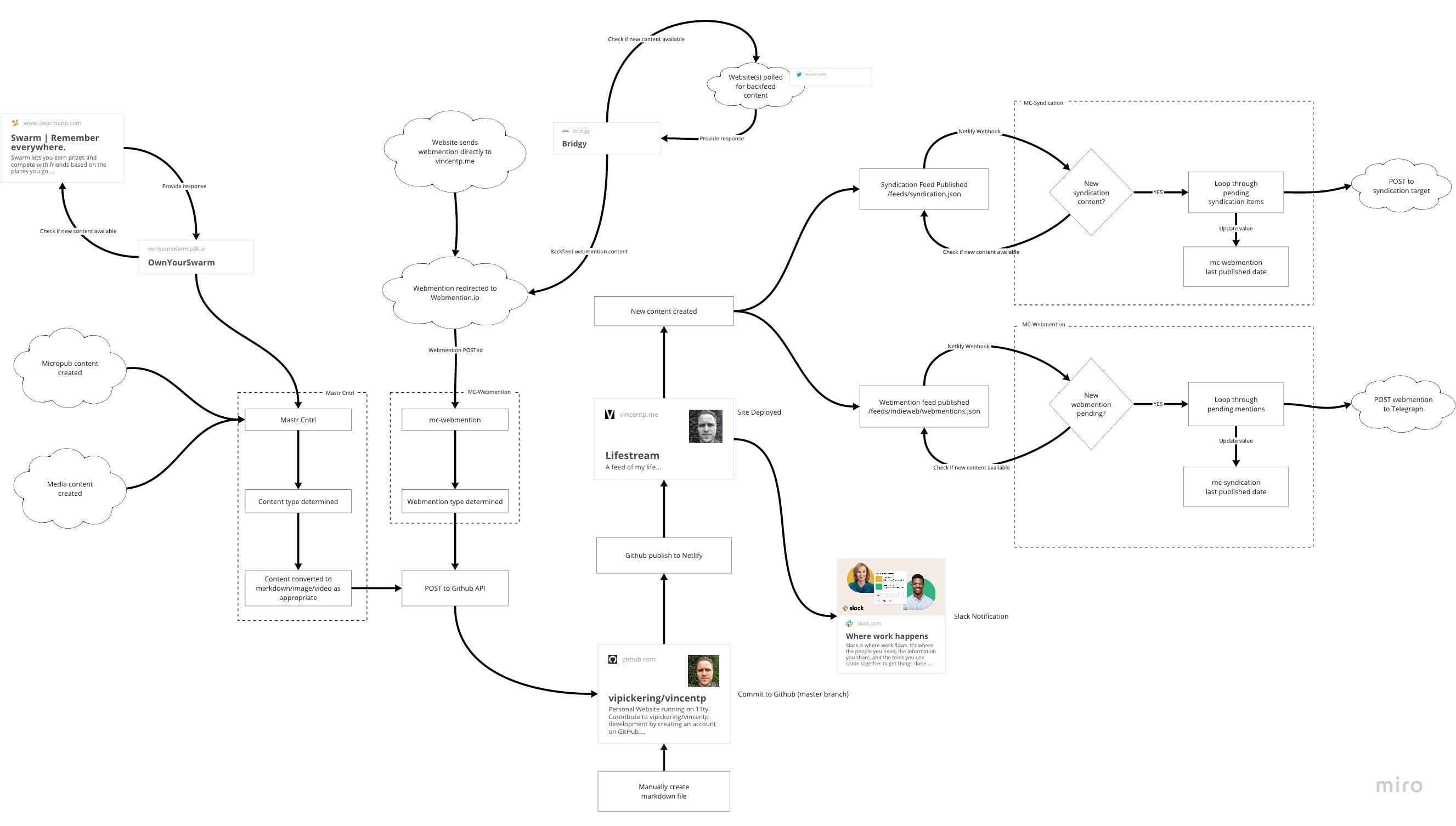
Mapping out my IndieWeb functionality
- The static site model on Netlify is working well
- Github as my singular code source is the right choice
- Flow on effects from Mastr Cntrl can cause all sorts of consequences (see below)
- The architecture I built organically isn’t bad for a first attempt.
- Heroku feels like it could be an unnecessary complication.
- Can Lambda functions replace Mastr Cntrl or key functions?
- Can I reduce 3 ecosystems?
Migrating from Jekyll to Eleventy
- The move to Eleventy was a good idea
- I have reduced my build time
- There is a lot of flexibility in the new platform for me to do what I need to do
Future Actions
- Do a deep dive on the UX.
- Look in to the user interface design at a later date, once I understand requirements better.
- I have yet to review where Mastr Cntrl is not meeting my requirements.
- I have not looked at the overall architecture and this needs reviewing.
- Explore Eleventy and build a POC to demonstrate I can migrate successfully.
- Revisit the design and UX of the current site. Explore this in detail to design a system that works for my needs.
- Investigate improving the quality of my RSS feeds and general syndication content.
- Investigate Avatar loading, caching and progressive loading techniques.
- Minimise external load content such as Mapbox images and Avatars.
- Set some time to review my Netlify integration and set-up. How can this be improved?
- Set some time to review future integrations and what I will be accommodating.
- Automate syndicating to IndieNews.
Mapping out my IndieWeb functionality
- Explore the possibility of Lambda functions instead of Mastr Cntrl.
- Explore the possibility of splitting Mastr Cntrl in to discreet modules with Mastr Cntrl acting as the gatekeeper.
- Add testing coverage to Mastr Cntrl
- Investigate the recurring issues
Migrating from Jekyll to Eleventy
- Plan the redesign based on what I have learned in the rebuild.
- Work on Mastr Cntrl to better support the redesign.
Diagrams and Data
| Input Source | Input Type | Input Format | Output Type | Output Format | Output Destination | Intended Audience | Purpose | Importance |
|---|---|---|---|---|---|---|---|---|
| Telegraph | Webmention | JSON | Webmention | JSON | Website | All | Share With Community | 2 |
| Brid.gy | Webmention | JSON | Webmention | JSON | Website | All | Share With Community | 2 |
| OwnYourSwarm | Micropub | JSON | Checkin | Markdown | Website | Me | Record Life | 3 |
| OwnYourSwarm | Webmention | JSON | Webmention | JSON | Website | Me | Record Life | 3 |
| OwnYourSwarm | Image | JPG | Image | JPG | Website | Me | Record Life | 3 |
| Quill | Micropub | JSON | Note | Markdown | Website | All | Share With Community | 2 |
| Quill | Micropub | JSON | Bookmark | Markdown | Website | All | Share With Community | 2 |
| Quill | Micropub | JSON | RSVP | Markdown | Website | All | Share With Community | 2 |
| Quill | Micropub | JSON | Like | Markdown | Website | All | Share With Community | 2 |
| Quill | Image | JSON | Image | JPG | Website | All | Share With Community | 2 |
| Quill | Micropub | JSON | Syndication | XML | Zapier | All | Share With Community | 2 |
| Quill | Micropub | JSON | Webmention | JSON | Telegraph | All | Share With Community | 2 |
| Direct | Post Creation | Markdown | Post | HTML | Website | All | Share With Community | 1 |
| Direct | Post Creation | Markdown | Webmention | JSON | Telegraph | All | Share With Community | 1 |
| Direct | Post Creation | Markdown | Syndication | XML | Zapier | All | Share With Community | 1 |
| LastFM | Feed | XML | Post | HTML | Website | Me | Record Life | 3 |
| Wacht | Feed | JSON | Post | HTML | Website | Me | Record Life | 3 |
| Untappd | Feed | JSON | Post | HTML | Website | Me | Record Life | 3 |
| Mapbox | Image | JPG | Image | JPG | Website | Me | Record Life | 3 |